自分のブログだからまぁ別にいいですし、設定みて「うわぁ……」と今更ながら思うことを見つけて、とりあえず今後続けていくにあたりいくつか変更しました。
うん。昔はともかく、今はアイキャッチ入れないと寂しい配布テーマがほとんどですな……
中には顧客には絶対だめ、っていうし会社で後輩に聞かれたら「最初からちゃんと設定しないと」と言う案件もありました。
今更パーマリンク設定を変える
このブログの最初の投稿日は2010年になっているので、今から12年前に開始しています。
コンテンツの少なさはともかくとして12年前。SEOの観点からも12年も運用しているブログやホームページのパーマリンク(記事アドレス)を変えるなんて通常はありえない。
ホームページリニューアルでも大幅に構成変える場合以外はなるべくやらないですし、万が一やるときはhtaccessで301設定をしてGoogle先生にちゃんとご報告する案件ですね。
まぁ記事も少ないし12年といっても実質運用は1年程度だし、パーマリンク変更したところで誰も困らないからいいのですが、通常はそんなことが起こらないように、最初からきちんと考えて設定するのが正しいやり方ですね。
WordPressはデフォルトだとタイトル名がそのままパーマリンクに入る仕様で、英語圏の人ならいいですが、日本語タイトルがそのままアドレスになってしまうのは少々微妙です。
ですが、URLにタイトル名が入っていると後からアドレス見ただけで何の記事かわかるよね、と当時はデフォルトの設定のままで記事slugを都度設定する形にしていました。
うん。忘れますね、slug設定。
しかも今回、Wordpressの設定をいじらなかったので記事投稿画面がブロックエディターですよ。見慣れないです。なんですかこの画面。
記事書く時の設定で右往左往して記事の設定画面なんか探しもしませんでしたよ。
これまではタイトル名のすぐ下にあったのでslug設定を忘れることはありませんでしたが(多分)、タブで「投稿」に切り替えたステータスの下に「パーマリンク」設定があるなんて……!
次も忘れる自信があるうえに面倒なので(slugは重複すると枝番をつけられる)、大人しく記事idで運用することにしました。
日本語がアドレスに含まれると何が微妙なの?と詳しくない人には少々わかりにくいかもしれません。(新人さんも?でした)
日本語アドレスはエンコードされる
タイトルがそのままURLに表示されると、ブラウザ(EdgeやGoogleChorme,Safariなど)では、下記のように表示されます。(黄色マーカー部分)
何の記事を見ているのかわかりやすいし、別段不都合は生じませんね。別にいいと思います。
個人的には「もやっ」としますが。(日本語アドレスに馴染めない)
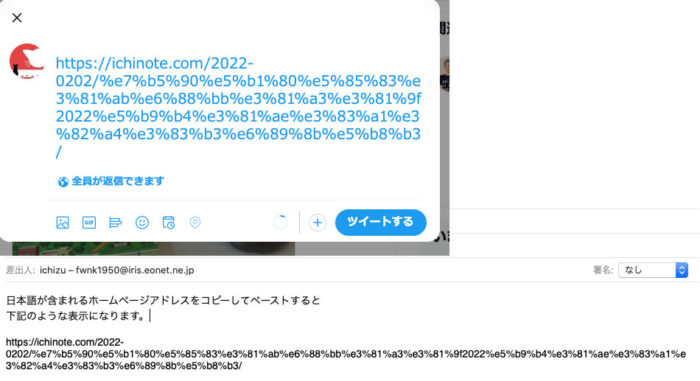
ところがこのアドレスを例えばメールで貼り付けたりtwitterでシェアしたりするときにですね、下記のように表示されちゃいます。
謎の「%数字%アルファベット」の文字羅列が……!!
ご存じの方はご存じですが、プログラムなどは日本語などの2byte文字をそのまま取り扱うことが出来ません。そのため、情報を正しく伝えられるようにエンコードして文字化けが起こったりしないように上記の文字列に変換されます。
Amazonなんかのリンクアドレスも長いな〜というときは商品名の日本語がエンコードされているのがわかります。
そうだよね〜、日本語含むとこうなるよね〜Webに携わってるなら知ってるよね、と思っていたら新人ちゃんが、エンコード後の文字羅列は見たことがあるけど何故かはわからなかった、と言うので「そういえばそうだっけ……?」と自分がどうやって知ったのかは今は記憶の彼方ですが、わざわざ教えてくれる人っていないのだったか…?
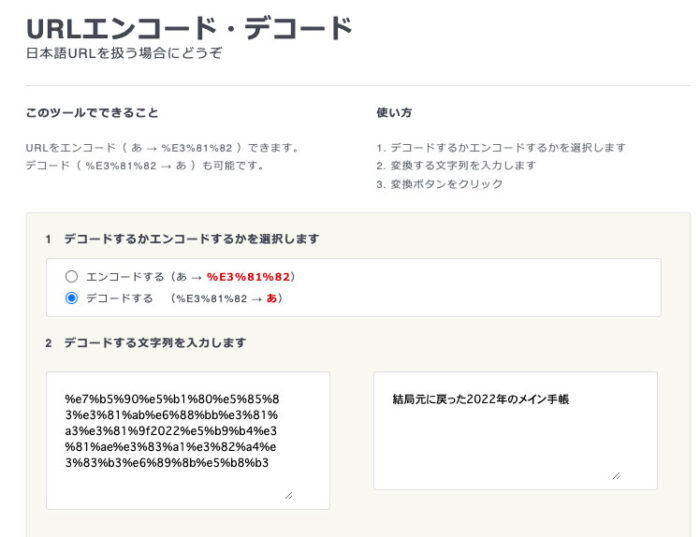
ちなみに変換してくれるサイトもあって、そういうところで謎の文字列をデコードしたり、日本語を謎の文字列にエンコードすることもできます。
アクセス解析をすっとばす
WordPressにはJetpackなる公式のアクセス解析があります。
現在のブログにそちらは設定していたので、何かしら解析はしているようです。管理画面を見る限り。
この数値とGoogleAnalyticsとの数値ってどれぐらい違うのかな、と設定していた筈なので確認しにいき——
あ、テーマのheader.phpに直書きしてたから、テーマ変えた時点で解析コード入ってませんな。
しかもかなり前から。
あ〜……まぁ、更新もしていないしアクセスもないからいいんですけど、これもWeb制作者としてはあるまじき案件ですな……顧客のサイトでやってたら洒落になりません。
テーマに解析コード設定せずにプラグインに設定しておけばテーマ変えても平気なのかもしれないですね〜……と思いつつ、今回はheader.phpに書かない代わりにテーマの設定画面に入れました。
最終的にはまた後で
この他にもなかったアイキャッチ画像を設定したり、カテゴリーやタグをまたもslugから変えたり、配布テンプレートを変えてみたりしました。
ブロックエディターって使いにくい!と思うのですが、いずれはそちらに切り替わるとまことしやかに言われていますので、まずは自分が慣れてみないと顧客のサイトには使えませんよね。
だからといってすぐにオリジナルテーマを作るわ!とか、配布テーマをベースにカスタマイズでテーマ作成よ!とはならのです。というか、出来ない。
自分で作ってからブログ更新だ!とやるとまたしてもブログが停滞してしまいますので、しばらくは配布テーマでスキンを利用して更新を続けられるようにしたいと思います。
……2010年も始めた時にそんなことを言ってますね。
これまた進まないパターンかしら。仕事が忙しくなると自分のブログまで触りたくなくなってくるんですよね……いやいや。今年は野望のために頑張ります。
ブロックエディターを利用していて「凄い!楽ちん」と思うところも多々あるのですが、これをオリジナルテーマで活かすにはどうやればいいの?というところを勉強しつつこのブログで練習していきたいと思います。






コメント